
Can I use Google Chrome 64-bit Chrome is now optimized to run on 64-bit processors running Windows. The browser, Google Chrome utilizes a minimalistic approach to design with all the technological sophistication that needs to come with a faster, safer, and more stable web browser. 75 contains a number of fixes and improvements - a list of changes is available in the log. Google Chrome (64-bit) Google Chrome 64-bit was released in 2014. This will roll out over the coming days/weeks.
#Beardedspice chrome 68 mac#
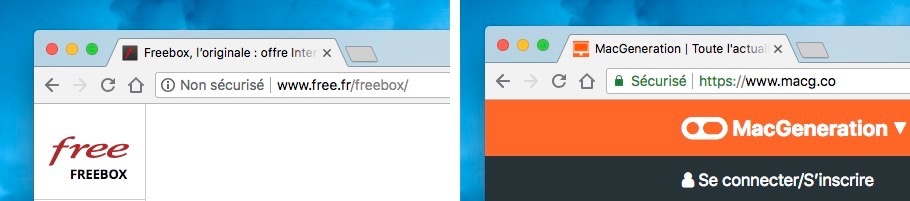
'The Total Economic Impact TM of Chrome browser', a commissioned study conducted by Forrester Consulting on behalf of Google, July 2018, Total benefits over a three-year. The Chrome team is delighted to announce the promotion of Chrome 68 to the stable channel for Windows, Mac and Linux. The key word is all, and that’s because Google has been gradually phasing-in Web security requirements for certain kinds of Web pages. You can then use the safe-area-inset-* CSS environment variables to layout your content. 'The Total Economic Impact TM of Chrome devices for knowledge workers', a commissioned study conducted by Forrester Consulting on behalf of Google, September 2018, 2. Beginning in July 2018 with the release of Chrome 68, Chrome will mark all HTTP sites as ‘not secure.’ 1 An example of how Chrome 68 will mark unsecure Websites. For example, to tell the browser to expand into the display cutout area, set the viewport-fit property, in the viewport meta tag to cover. With CSS environment variables and the viewport-fit meta tag, now you can.

To deal with that, browsers add a little bit of extra margin to your page so the content isn't obscured by the notch. There are an increasing number of mobile devices being released with a display cutout, sometimes called a notch. Then, as the user scrolls through the carousel, each image will be smoothly scrolled into the perfect position.ĬSS Scroll Snapping works well, even when the snap targets have different sizes or when they are larger than the scroller! Check out the post Well-Controlled Scrolling with CSS Scroll Snap for more details and samples you can try! # Display cutouts (aka notches) Browsers add some extra margin on a mobile device with display cutout to prevent content from being covered by the cutout. This is super helpful for image carousels, or paginated sections where you want the user to scroll to a specific point.įor an image carousel, I'd add scroll-snap-type: x mandatory to the scroll container, and scroll-snap-align: center to each image. View demo | SourceĬSS Scroll Snap allows you to create smooth, slick, scroll experiences, by declaring scroll snap positions that tell the browser where to stop after each scrolling operation. Users will have the option to mute tabs that are currently being recorded. Multiple tabs can be recorded simultaneously.


This post refers to CSS Scroll Snap, which is the current standard, not to be confused with CSS Scroll Snap Points, which has been deprecated and is no longer on the standards track. Chrome Audio Capture is a Chrome extension that allows users to record any audio playing on the current tab.


 0 kommentar(er)
0 kommentar(er)
